GTLYFE
GTlyfe is a machine-learning mobile app that helps students manage their time and explore opportunities on Georgia Tech's campus.
At Cytilife, a small startup company in Atlanta that is building GTlyfe, I worked as the UX/UI + Product Development intern, starting from the ideation stage and working through the design process to implementation and early testing.
The goal of GTlyfe is to create a mobile app for students to connect their academic and personal calendars to a central location where they can view their schedule and have smart suggestions pushed to them during their free timeslots leveraging IoT tech and machine learning capabilities.
Our initial designs started with thinking about alternative daily calendar representations, drawing inspiration from other projects, and a clock. I created some (very) low fidelity mockups to present how the scheduling could work for a day. The idea was a simple interface where students can see their 'official' events from other calendars, along with cards containing our suggestions to them at the bottom, which they can swipe up to accept or down to reject. We wanted to follow conventions established by other mobile interactions, while maintaining our focus on reducing clutter and information over-saturation on the screen.
The second aspect of our scheduling view was for a 2 week view, to give students a broader overview of their activities over a larger span of time. This page allowed us to indicate longer academic deadlines for projects and tests, and gives the students the opportunity to see how suggested events may fit into their schedules over the next few weeks.
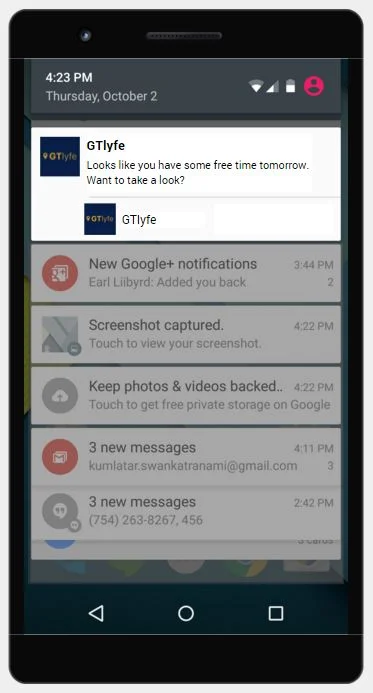
Leveraging the machine learning aspect of our app, we wanted to focus our user's interactions with the app primarily from notifications. This was so that we could gain more information for user response to the notifications, thus tailoring the experience for each individual. Additionally, we wanted to allow for experimentation of new paradigms of interaction for mobile apps through notifications, focusing here on viewing a mobile device as more than a conglomerate of disparate applications.
The final portion of the project time was spent on critiquing and iterating on the visual design and improving user interactions.
I worked on various design languages for the marketing materials used to promote the app to the student body, and developing a product strategy for moving the project forward after I went back to school in the Fall.